The point of marketing is to deliver a message. And if you have a message, it’s very likely you’re going to have text – make sure your audience can read it!
One of the most common marketing mistakes we see is copy that’s hard to read because of the background it’s on. Most people instinctively know that dark text is easier to read on light areas…
…And light text is easier to read on dark areas.
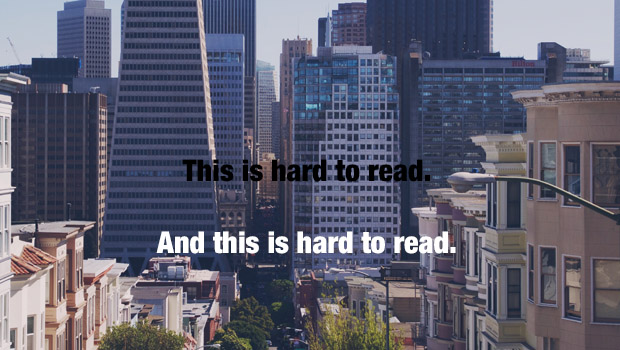
Unfortunately, it usually isn’t that simple. Often times you’ll find yourself working with a complex image that has many colors and areas that are both light and dark. That’s when things get interesting. As you can see below, you have your work cut out for you.
But have no fear, we’ve put together a mini crash-course with 5 easy tips that’ll make your words impossible to miss.
Continue reading below for all the useful info.