If you’re about ready to send us artwork for your postcard magnet order, you may want to check out this brief post on common mistakes before you do. Fixing any of these issues will help save hours or days on your order’s production time.
These three simple tips should help you save time and avoid unnecessary delays and frustrations.
1. Fonts to Outlines
By far the most common and easily avoided mistake we encounter are fonts that haven’t been converted to outlines. Our prepress system doesn’t use fonts at all. So if the fonts in your file haven’t been converted to outlines, things will come to a stop. Here’s a handy tutorial on how to convert fonts to outlines in Adobe Illustrator.
2. Spacing / Reserved area
As a reminder, magnets must be positioned at least 1/2″ away from any edges on the postcard, and from the area reserved for addressing. The addressing section needs to be a blank white rectangle that’s at least 2.625″ high X 4″ across. The indicia and return address needs to be above this rectangle. The indicia needs to occupy its own clear space that’s at least 1/2″ x 1/2″.
We have templates available for many of our products that contain an exact breakdown of ideal dimensions and spacing requirements. They’re available to download on this page.
3. 300 DPI
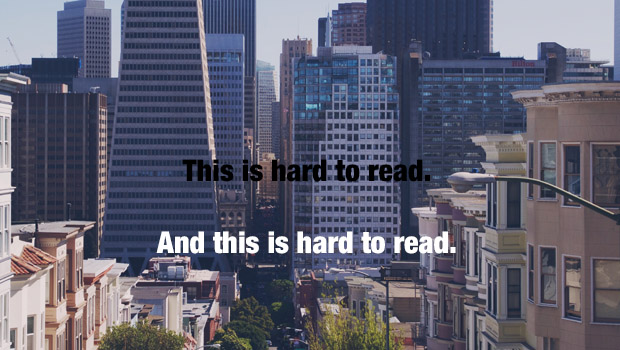
High-resolution photographs make a world of difference. Not only will they help you capture the attention of your recipients, but they’re also vital on a technical level when it comes to printing. The higher resolution an image has, the crisper and cleaner it will be once it’s printed. Now depending on where you place the image in your layout, and its size and complexity, it is occasionally possible for us to work with images that are slightly lower than 300 dpi. But when you have images that are 100 dpi or below, things are going to look blurry and bad. There’s really no way around it.
If you find yourself having trouble locating high resolution photographs, just let us know — we’re more than happy to help you secure great stock photos at an affordable price.
We hope you find these three tips and guidelines useful, as we’re always striving to make our process as easy and hassle-free as possible. If you have any tips of your own, or if there’s any problems you experience that you’d like us to tackle in a future blog post, please let us know in the comments below.